Agenda
What is React Native?
- JavaScript framework for building iOS and Android mobile apps.
- Based on popular JavaScript Web framework called React.
- Created by Facebook. Firstly release iOS version on March 2015 and Android version on September 2015
- Writing the app by using JavaScript and XML-esque markup (JSX)
- React Native bridges and invokes the Native rendering API in Objective-C (iOS) and Java (Android)
What is React?
- Declarative, Efficient, and Flexible JavaScript Library that Building User Interface on Website.
- React Native is rooted from React.
- React treats every thing as a Component
class ShoppingList extends React.Component {
render() {
return (
<div classname="shopping-list">
<h1>Shopping List for {this.props.name}</h1>
<ul>
<li>Instagram</li>
<li>WhatsApp</li>
<li>Oculus</li>
</ul>
</div>
)
}
}
How does React Native Work?

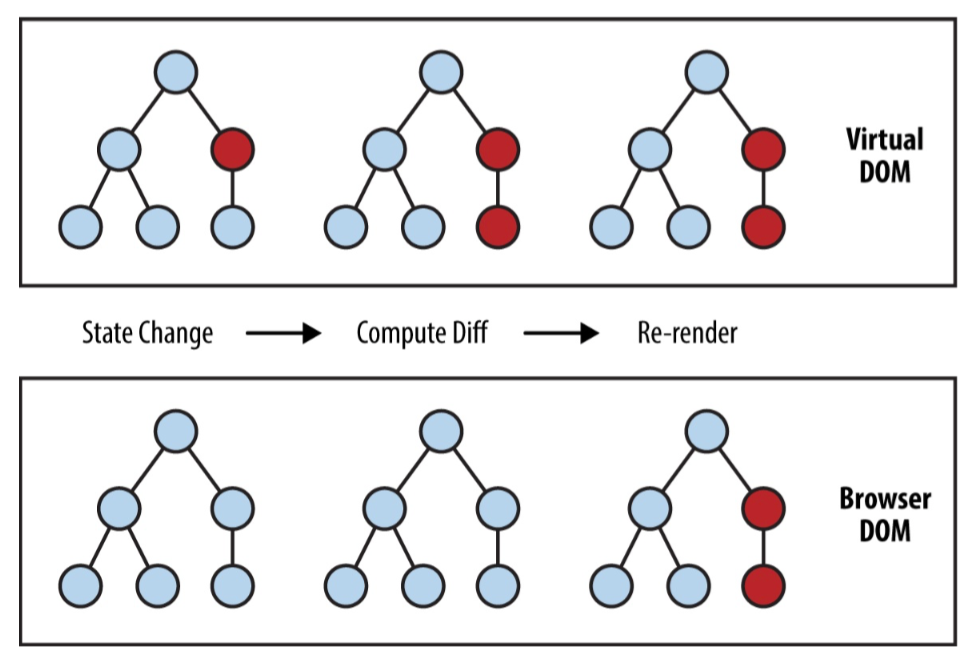
- Use Virtual Dom of React
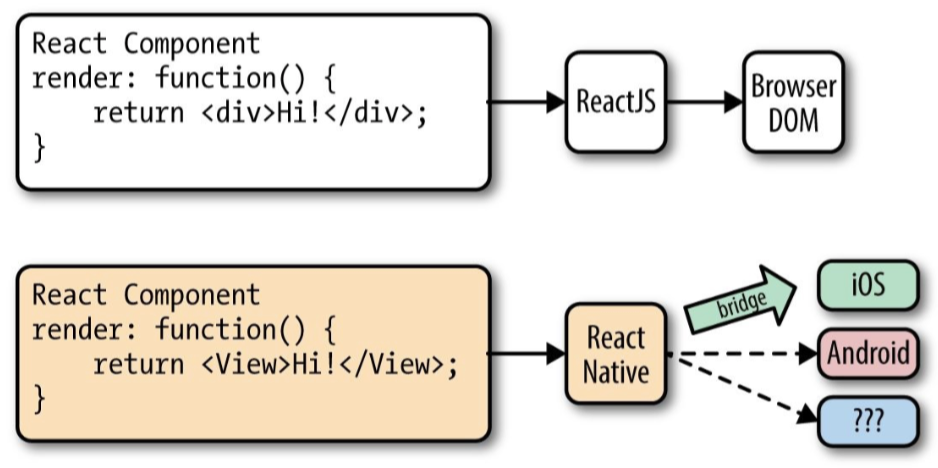
- React can render to different targets
- React Native event bridge
- Different rendering cycle
- Use separated thread
 Performing calculations in the Virtual DOM limits rerendering in the browser’s DOM
Performing calculations in the Virtual DOM limits rerendering in the browser’s DOM
 React can render to different targets
React can render to different targets
React Native Architecture
The JavaScript Realm
JavaScript
JSCore (VM)
Single Thread

The Native Realm
ObjC+Swift / Java
Main UI Thread
Other BG Threads
Rendering Lifecycle
 Mounting Component
Mounting Component
 Re-rendering Component
Re-rendering Component
Async Rules
- Good benefits of JavaScript is their asynchronous natures.
- React Native is running on separated thread using JavaScript asynchronous call via the event bridge to invokes the host native platform’s underlying APIs and UI elements. (Objective-C, Java)
- Since, React Native don’t run on the main UI rendering thread, it can do asynchronous call without impact user’s experience (such as delay).
How does React Native Draw?
- React for the Web, render normal HTML elements
- React Native, render cross-platform (or platformspecific) native UI components.
| React | React Native |
|---|---|
| <div> | <View> |
| <span> | <Text> |
| <li>,<ul> | <ListView> |
| <img> | <Image> |
<DatePickerIOS>
 Platform Specific
Platform Specific
<DataPicker
data={this.state.date}
mode="date"
timeZoneOffsetInMinutes={this.state.timeZoneOffsetInHours * 60}
/>
 Platform Specific
Platform Specific
Components examples
import React from "react";
import { View, Text } from "react-native";
const ViewBoxesWithColorAndText = () => {
return (
<view style="{{" flexdirection:="" "row",="" height:="" 100,="" padding:="" 20="" }}="">
<view style="{{" backgroundcolor:="" "blue",="" flex:="" 0.3="" }}="">
<view style="{{" backgroundcolor:="" "red",="" flex:="" 0.5="" }}="">
<text>Hello World!</text>
</view>
);
};
export default ViewBoxesWithColorAndText;
</view></view>
Basic Components
- View
- Text
- Image
- TextInput
- ScrollView
- StyleSheet
User Interface
- Button
- Picker
- Switch
Others
- ActivityIndicator
- Alert
- Animated
- Dimensions
- Modal
- StatusBar
- etc...
JSX
- Combining JavaScript and XML-markup syntax to create view.
- Single File Concept (Write down at Component Class), Not Seperate Files (Split HTML, CSS, JS)
- Separation of concerns > Separation of technologies
// Define a style...
const HelloMessage = React.createClass({
render: function(){
// Instead of calling createElement, we return markup
return <div>Hello {this.props.name}</div>;
};
});
// We no longer need a creatElement call here
React.render(<HelloMessage name="Bonnie" />, mountNode);
<div>Hello Bonnie</div>
Styling
- In Web, We have CSS, necessary part of the Web.
- In React Native, We have something similar to CSS, called Flexbox Layout Model.
// Define a style...
const style = {
backgroundColor: 'white',
fontSize: '16px'
};
// ...and then apply it.
const tv = (
<text style="{style}">
A styled Text
</text>);
{ background-color : "white"}
{ backgroundСolor : 'white'}
StyleSheet
export default class Home extends Component {
render() {
return (
<view style="{styles.container}">
<text style="{styles.header}">Basic Header</text>
</view>
)
}
const styles = StyleSheet.create({
container: {
paddingHorizontal: 10,
paddingVertical: 10
},
header: {
fontSize: 12,
fontFamily: 'Cochin'
}
})
Useful links
Thanks!
React Native
Created by Roman Govin